

Both Inkscape and Illustrator can simplify a design by decreasing the number of nodes. If a print fails for this reason, it will stop during the “Preparing your Print” stage. When a design is very complex or contains a high number of nodes, this can increase loading and print processing times in the Glowforge app, or even cause a print to fail.

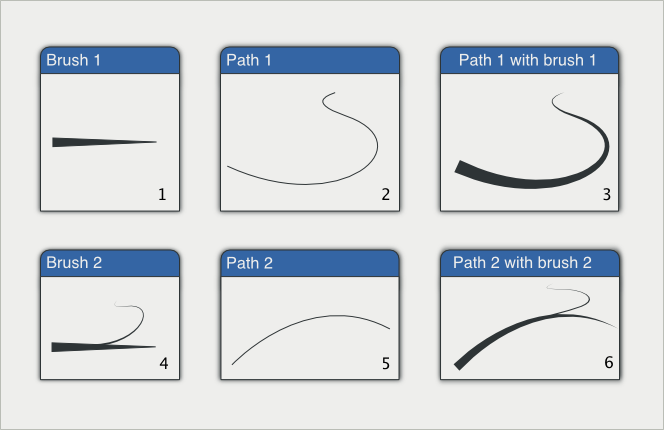
Nodes are the points which connect strokes together. You can then switch a stroke to a score so that your Glowforge will draw a line instead of cutting. When you upload your file, strokes become cuts and fills become engraves. A stroke is an outline and a fill is just a filled-in stroke. When creating or using a design in a vector format, such as an SVG file, objects in the design are created using strokes, fills and images. How & why to combine overlapping objects in Inkscape and Adobe Illustrator Settings for Inkscape and Adobe Illustrator when saving an SVG file How & why to control print step order in the Glowforge App Advanced: Setting the Order of Your Print Steps.Tips for printing different stroke types in an SVG design made with Inkscape and Adobe Illustrator Steps to convert vector objects to images inside an SVG files in Inkscape and Adobe Illustrator How to simplify your vector designs for faster loading in the app in Inkscape and Adobe Illustrator


 0 kommentar(er)
0 kommentar(er)
